
What does UI and UX mean?
The web design profession is another new-fangled way to enter the Tech world. The idea to go into freelancing and work from anywhere in the world, creating layouts, is finding an increasing number of enthusiasts. At the same time, those who do not want to code often think that the skills of a web designer do not require as much knowledge and time to learn as programming or even testing. So, what are UI and UX, how do they differ, and how to become a web designer?
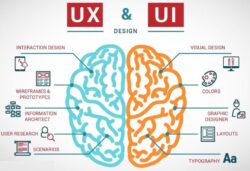
UI and UX design are two different but complementary branches of web design. Some designers specialise in only one of them, some can work in 2 directions at once. UI stands for “user interface”. UX stands for “user experience”. Very often these concepts are confused to the extent that employers themselves may not share the directions of tasks, but only require a certain set of skills for a particular project. At the same time, designers often have skills in two areas at once, since it is impossible to develop the visual side of the page without understanding how the user will cope with this design. Let’s take a closer look at the concepts of UI / UX design and find out what sets them apart.
What is UI design?
UI design, that is, the user interface, is the visual component of the page, its appearance. Accordingly, UI designers think over the optimal visual solutions for the fastest and most convenient user interaction with elements on the page. This includes:
- color palette,
- fonts,
- images,
- buttons,
- icons,
- animation,
- menu,
- sliders,
- grids and their types,
- forms and their components,
- location of objects.
In other words, the UI designer is responsible for ensuring that everything that we see on the page is understandable, logically located, and beautifully designed, so that all elements correspond to a single design style.
When working with UI design, the specialist must ensure that:
- the interface was clear and concise (avoid ambiguity, do not overload the interface with pop-ups, and do not scatter the user’s attention on a large number of elements)
- the elements were immediately recognizable and easily distinguished even on the first visit
- the user understood what was happening on the screen and what each button or icon was responsible for
- that all pages and sections use the same elements of the web interface
- that users spend the minimum amount of time on the actions they need
- that return paths are thought out if something goes wrong with the user
- and of course, the interface should be aesthetically pleasing and evoke positive emotions upon use.
What is UX design?
UX design is a more comprehensive approach to user interaction with the visual component, not only on a website but throughout the site, application or program. UX designers are called “user experience designers”, that is, they think through the user’s logic, analyse it, test it, and decide how to make the use of the product more convenient and attractive.
UX includes:
- page information architecture,
- designing the interaction between the user and all active elements on the page,
- wireframes and sketches.
Often designers assume that UX is only about the “movement” of the user on the site, and their actions within the application. But in practice, the matter is not limited to interaction, because the visual component in the design plays a key role. At the same time, if a user has taken any action on the site, such as submitting a purchase request or a booking, and has not received a response (such as a confirmation pop-up), or has experienced problems and ultimately did not take the final action, then this is a matter of ill-conceived UX.

UX is not only an intuitive interaction but also a complete, fast and convenient user journey from the moment they enter the product or website, until the moment they take the final action
Is it possible to do UI and UX design at the same time?
If a customer sends a technical task in which they ask a web designer to think over the design for a large and long-term site, they expect to receive not only a beautiful layout but also full-fledged planning of all elements and their interaction. In this case, the designer is engaged in both UI and UX design.
If a web designer creates a website or page only according to a prototype, that is, they receive a detailed scheme of all elements, their placement, and appearance, then in this case they are only engaged in UI design. Accordingly, if a designer thinks over only the user scenario, and creates prototypes for intuitive, fast, and convenient use of the site, but does not touch the visual part, such a web designer is only a UX designer.
In most cases, web designers learn and understand both approaches, but in practice, there is often a preference. The more a designer is engaged in either only UI or only UX design, the more they hone their skills in that direction alone. Therefore, when receiving a task in an unusual direction, it may take more time to complete it. But in general, it is possible both to combine work in the 2 areas of design, and to deal with only one of them at a time.
How to become an interface designer?
First of all, you need to decide what is closer to you – UI (drawing up a visual design) or UX (thinking through the logic of the interaction between the user and the interface). Also, it should be understood that design is not the case when you can say “I am an artist, this is how I see it”. You need to master the technical side in order to know what will be convenient for the user, what the layout designer can make, whether the programmer can implement it, and how to arrange it all, and only then start working.
Where to start learning UI/UX?
Many novice designers, or those who only dream of getting into design, believe that knowledge of Photoshop will be enough, at least at the initial stage, but this opinion is erroneous. You will need to master several programs, and the main (basic) ones are:
- Adobe Photoshop;
- Adobe Illustrator;
- Adobe XD;
- Adobe Acrobat;
- Adobe After Effects;
- Figma;
- Sketch;
- Axure;
- Invision App;
- Redpen etc.
It is not necessary to study all of these programs. Depending on the project you may need only a few of them. To interact with developers, it is desirable to also learn the basics of HTML and CSS. And you should understand the mobile-first principle, the basics of site adaptability and responsive interface, as well as the use of vector graphics.

It will also be very useful to read thematic literature. For example, Steve Krug’s Don’t Make Me Think is considered a web designer’s Bible. Its main message is you should not force the user to think about what they need to do on the page, site, or application. Next, check out Google’s guidelines. And of course, look for relevant articles on the topic, read thematic forums and discussions, and collect professional hacks.
Nowadays you can find a lot of information about programs, design principles, colour theory, etc. in the public domain. It is possible to master it all on your own, but it will take a lot of time. In addition, in this huge flow of information, it will be difficult for a beginner to filter the relevant stuff and create a logical connection between all this knowledge. Of course, you can find many self-taught designers, but employers often have doubts about the skill level of such web designers. Therefore, many of them continue to work as freelancers, jumping from one client to another.
The most optimal and most productive solution would be to take a full web design course and immediately get structured and systematised know-how. Experienced mentors will teach you how to use Photoshop correctly for web design, and show you many tricks that are hard to find in the public domain. They will also point out mistakes and suggest improvements, thereby speeding up the process of getting into web design.
How to create a web designer portfolio
Before you start creating a portfolio, you need to practice a lot to get confident in your work. The simplest advice would be to imitate the pros and hone your skills, but these “copy jobs” are not suitable for a portfolio, as this will be considered simply theft. At this stage, you are practicing and figuring out how you want to make your personal portfolio. Find beautiful sites or free landings and repeat their layout, pixel by pixel, every stroke, padding, font, etc. This will develop a sense of proportion and give you an understanding of style. There are, for example, standalone portfolio platforms for web designers such as Behance, Dribbble, and Awwwards where you can draw inspiration from.
After that, you can start drawing something of your own. For example, find a site with an unsuccessful design and figure out how to improve it. Or come up with your own product and create a page from scratch based on your vision. When you have more confidence and knowledge, you can start registering on freelancer platforms, upload a portfolio of your work and try to start taking orders. Start with small orders (logos, icons, small landing pages, applications, etc.) and gradually build up your portfolio. You can also take up an interesting project for free, for a portfolio. Do not take on large and expensive projects right away, as you can lose a lot of time and not meet the customer’s expectations. When you can show off 5-6 good projects, they can already be made into a full-fledged portfolio, just like on Behance or Dribbble.

Do not forget to be as active as possible – on sites for web designers and freelancers, in social networks, on forums, and in contests. In this way, you will increase your rating, and recognition, and new customers will hear about you.
The coolest option is to find a job in a studio, even a small one. Working among specialists, you will get much more experience and practice than freelancing on your own. For example, it is the layout designer who directly enlivens layouts that can teach you a lot about adding nuances to your design. Thus, you will fill your portfolio in a very short time. In addition, you do not have to independently look for customers and spend a lot of time communicating with them.
Web design is a very interesting field for those who love to bring creativity into their work. Read, study, try and you will succeed!
